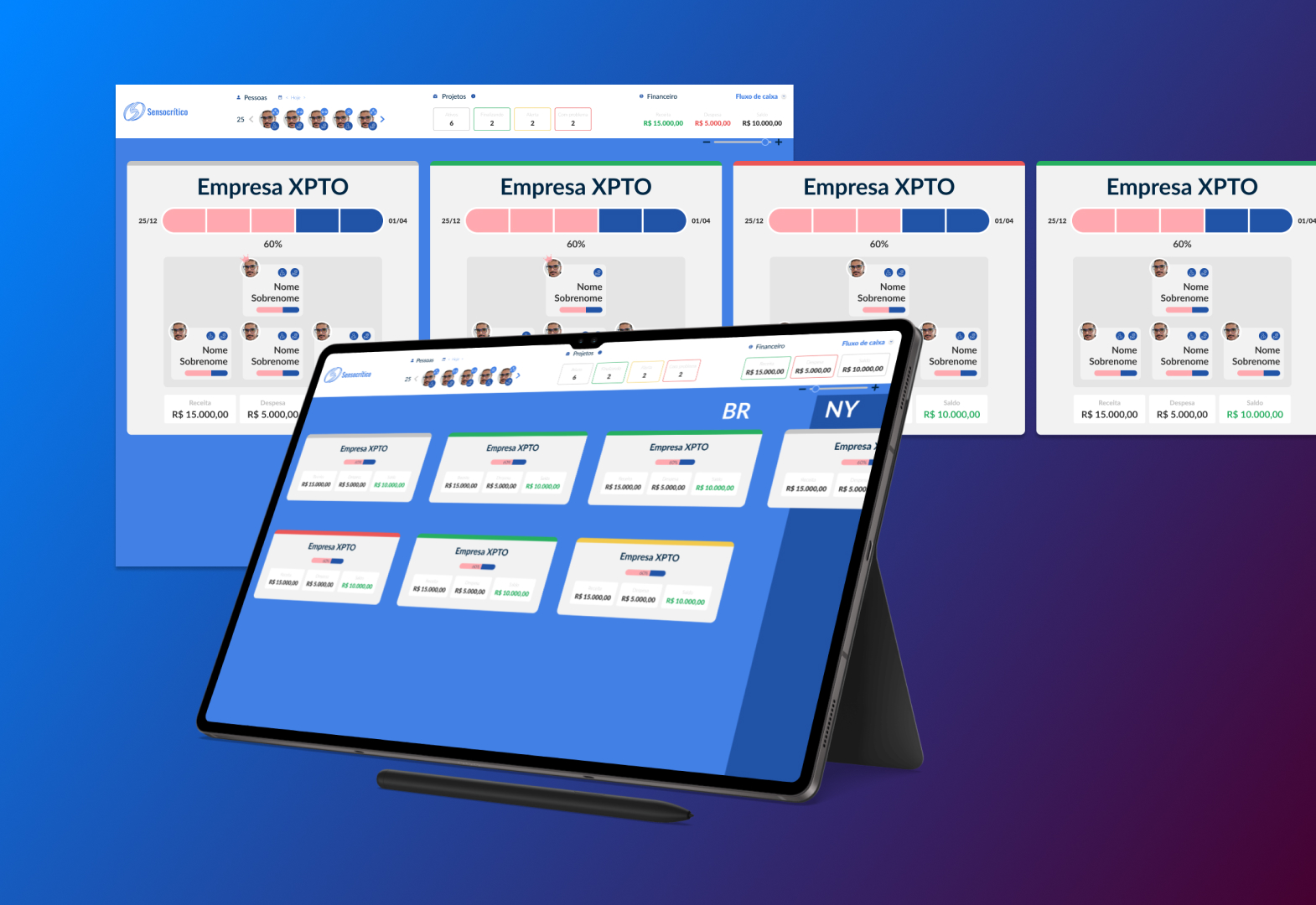
Beer Dashboard
Tourist guide Cup
Event system manager
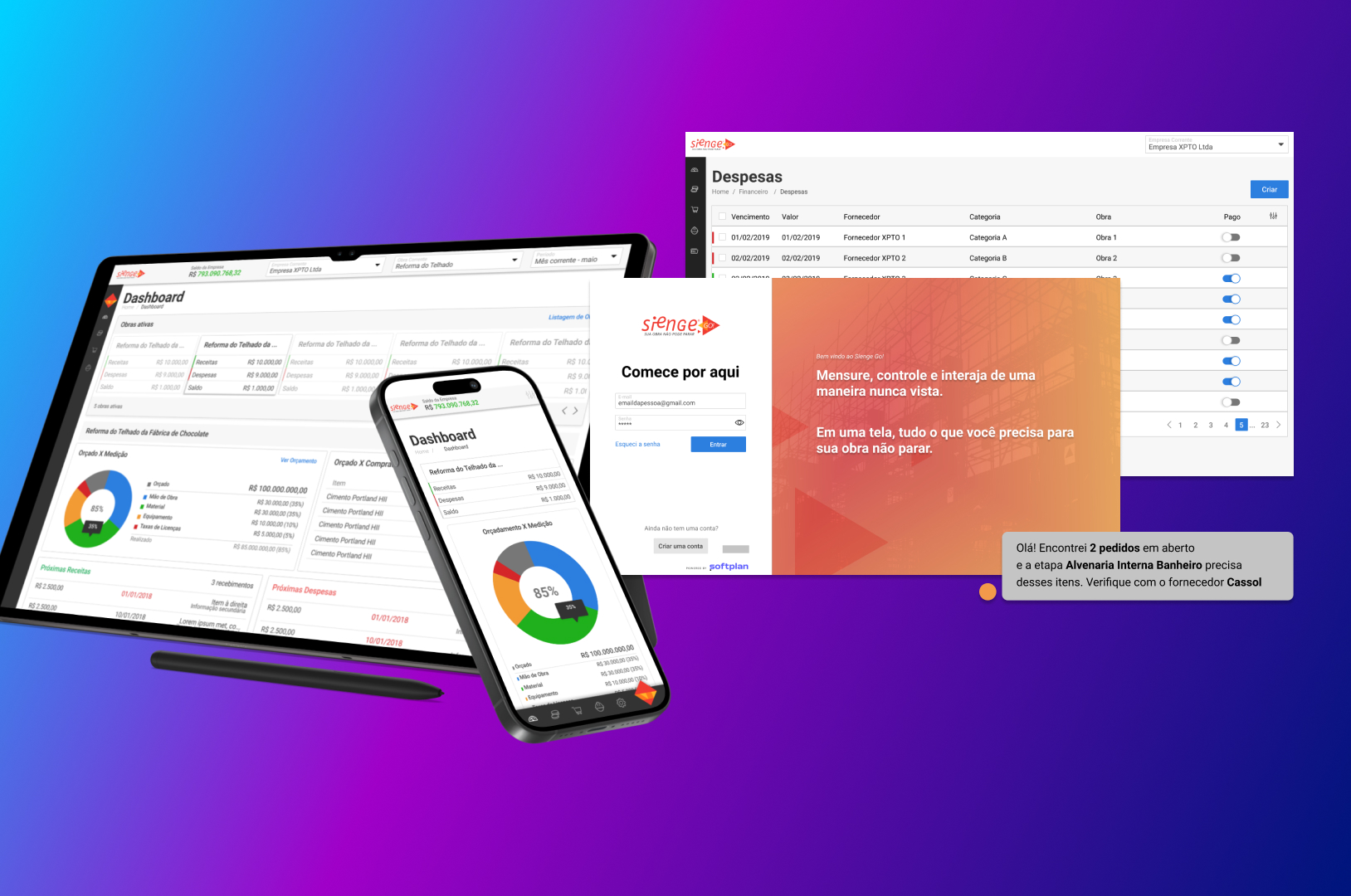
Sienge GO | AI
The Brazilian construction sector, dominated by 200k+ micro and small enterprises (MSEs), faced limited access to ERP systems due to high costs, excessive complexity, and inflexibility. Softplans legacy ERP, while specialized, was too expensive and cumbersome for MSE adoption, creating a market gap for an intuitive, affordable solution.
Read More